HTML 5定稿了?背后还是那场闹剧
HTML 5虽然只是一个技术标准,但是眼下更多承载着颠覆苹果与谷歌移动生态的理想。我并不想单纯从技术角度谈论HTML5的现实处境,因为技术从来不会成为发展的绝对瓶颈,尤其是HTML 5本身就不存在任何重大的技术难题。反而“商业”成了HTML 5发展无法逾越的鸿沟。只可惜“商业”从来都掺杂大量的投机成分,当然也有商业政治的成分。
HTML5所谓的“标准定稿”在我看来只是一场公众秀。HTML 5标准自始至终就不是W3C组织一家的自留地,更不是唯一的代言人。原本W3C组织对外宣传“要到2022年才会完成HTML 5正式标准的颁布”,现在为何又如此匆忙的定稿?这种定稿真的会对移动开发产生多大影响?
最纠结的10%
真正一直关心HTML 5的人会记得2012年7月的一个重大新闻,HTML5的两个标准组织W3C和WHATWG因为“理念不合”决定分道扬镳,这被看成一场IT界的商业政治事件。二者的根本理念差异是WHATWG认为HTML 5应该成为一个动态的标准既Living Standard,而W3C则认为应该形成一个固定的标准。导致这场事件升级的真正原因并不是“理念”这么简单,而是二者各自代表的利益集团背后的推手。WHATWG向W3C叫板的底气,正是来自Mozilla、苹果和Opera的支持。W3C则选择了微软。
HTML5标准本身涉及的技术并无任何障碍,但是之前迟迟无法定案的原因则是错综复杂,缓慢的进度除了再一次证明这些组织是超级低效机构之外,所谓的利益和政治博弈才是直接导致了进度缓慢的真正原因。实际上截止2013年90%以上的HTML 5的标准早已完成,剩下的部分恰恰是各大利益集团博弈的重点,此次W3C代为发声,明显生米煮成熟饭的意味,这真的会奏效么?答案是完全否定的!因为各大金主不会因为一场PR活动就放弃自己的利益。
那么对开发者和技术用户而言,W3C所谓的标准定案到底意味着什么?是否可以从中获益?到底该如何看待这一“进步”?
这一切还要从W3C与WHATWG的分歧开始,动态标准还是固定的标准更适合开发者?我想,答案或许是WHATWG的Living Standard!因为没有动态的标准,就不会有HTML 5的未来。未来HTML5想得到真正的发展,核心问题并不是标准哪天定稿亦或是浏览器性能不足,关键在于两点,一是持续改进,二是生态。
龟速迭代
如果没有一个持续改进的标准和为此而不断努力的组织,HTML 5就只能把颠覆App生态当成一句口号,永远充当配角。因为生态革新速度要远大于开发者的行动速度。
IT world已经完全不是10年前的样子,Cloud/Client“云与端”快速蚕食着传统B/S架构(浏览器到服务器)的空间。端不特指“手机端”而是更广泛的包含“pad端”“PC端”甚至“手表端”“汽车端”“家电端”等等。而相比PC时代,更多端的出现,代表着更多的硬件组合以及更多业务场景和功能。我们一直诟病W3C等标准组织行动缓慢,这次标准的公布很明显没有解决任何“云与端”复杂性的解决方案。我们设想一下:
场景A:以iphone的touchID为代笔的生物识别功能在各种端上兴起,继而产生了大量新的API,甚至可能今后带有硬解的虹膜识别、声纹识别等终端能力,在一个固定的HTML5标准下如何解决?HTML5附带的device API甚至只涵盖了feature phone时代的基础通讯录、摄像头等功能,今天出现的touchID均无法有效调动,更何况2、3年后我们无法认知的新功能的标准配套实现。这种情况下不发展的HTML 5标准代表着“弱功能”
场景B:智能硬件的发展对蓝牙和wifi使用以及驱动的需求迅猛增长,而HTML 5配套的对蓝牙3.0驱动的支持标准何在?可以遵照标准的HTML 5亦或是配套的标准以及协议在浏览器内连接大部分的智能硬件么?答案当然也是全然否定的。这种未来最常见的常见之一都无法实现,那些大谈HTML 5将会取代APP的人恐怕又会说“这些不是HTML 5擅长的,这种举例毫无疑义”。那请问HTML 5擅长的只是排版布局和阅读类亦或者一些低价游戏的APP么?更不要说对于NFC等很快可能成为终端标配的系统新能力,所以定稿后不发展的HTML 5标准代表着“弱扩展”
其实,这一切基于HTML 5的论点并非没有明确的解决方案,简单来说所谓的HTML 5定稿只是闹剧和PR,如果真正期盼HTML 5挑战App生态,一定要出现一个不停发展的动态标准,才能够具备上场参赛的基础。只是这倚重的是标准背后的“推手”和“金主”,那些想打造自己生态王国的大玩家。作为WHATWG的重要支柱,苹果公司一直在低调中快速发展着自身的Web App技术,到今天为止,在iOS中已经有比Android和其他操作系统更成熟和完美的围绕HTML 5和Web App的支持,只是遗憾的是苹果公司只是把HTML 5当成技术,而没有为打造HTML 5的生态做出任何其他的努力。
推不动的生态
2013年是HTML 5最低调的一年,因为在此前一年,众多打击接踵而至,除了用户对HTML 5普遍负面的反馈之外,最严重的一次事件就是Facebook的彻底反水!
扎克伯格:我们过去最大的错误就是在HTML 5上面赌太大!
曾几何时,面对HTML5扎克伯格野心勃勃的推动着“复制Facebook在PC端生态和霸权计划”。众所周知,苹果的生态系统是相当封闭的,Android虽然开放但是也全面复制着苹果的玩法iOS->Developer->APP->Appstore->User。所以Facebook全面推进HTML 5,妄图跳开移动操作系统的掌控,拥抱HTML5和www的开放流量体系。
但是即便是Facebook如此重量级的玩家,最后也认栽了。无独有偶,Linkedin作为又一风向标,在2013年也同样放弃了HTML 5重新拥抱APP。到今天,难道短短的一年多,世界就发生了彻底的改变,HTML 5又重新具备了王者的气质?当然是不可能的,世界上各个IT王国都没有改变,改变的只是时间。
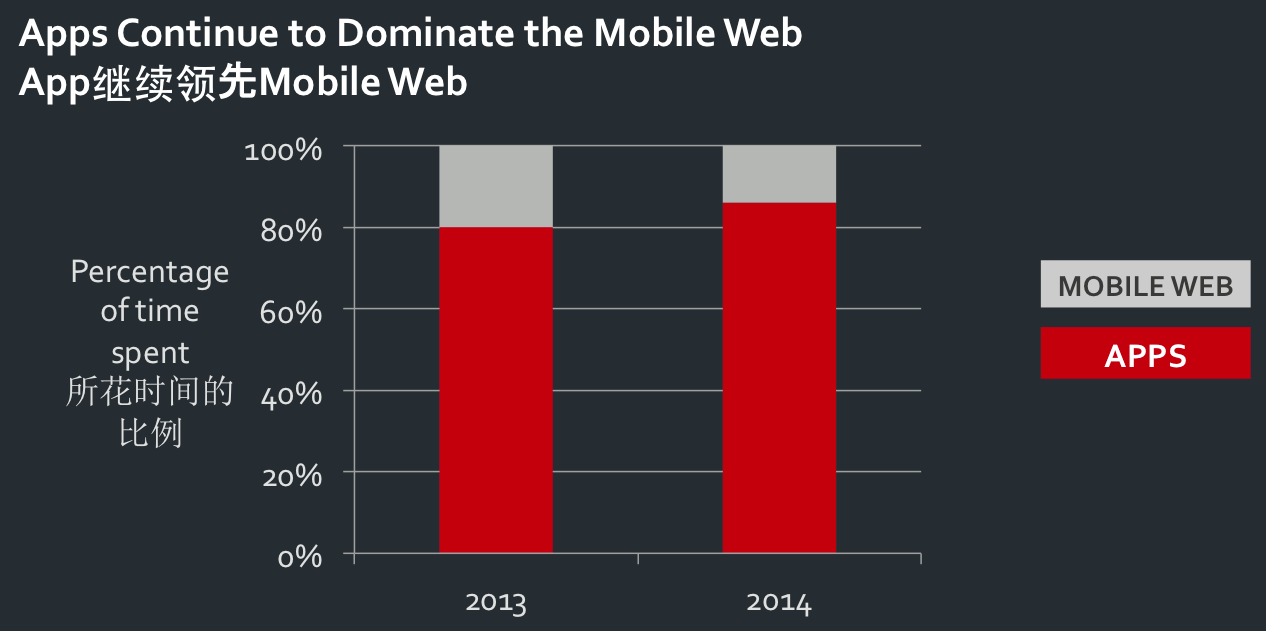
根据Flurry的报告,相比去年,2014年用户在移动端的使用APP的份额进一步上升突破80%,而手机网站的使用情况进一步被挤压。这说明用户市场没有将APP升级和下载当成多大的困难(至少没你想像的那么困难),并且随着App store更加人性和智能化的帮助用户在wifi环境下自动升级等机制的普及,APP在使用上对用户来说门槛越来越低,反而基于HTML5的Web App的使用和获取倒是成了用户的障碍。手机浏览器的用户留存和使用情况越来越不乐观,这个最重要的HTML 5的载体正在失去活力,反而大家寄望于超级APP,微信在中国眼下成了一根救命稻草。
当然想基于超级APP的形式打造自身闭环生态的厂商不止Facebook一家,反观国内试水的大公司也很多,但均以鸣金收兵结尾。从UC的web app商店到百度的轻应用,构建基于移动web流量的生态系统无一成功。目前造成这种局面原因众多,例如浏览器性能不足、HTML 5标准未定稿、无有效的web app发行渠道等等,但是正如我3年前说的,最核心的问题是移动开放流量体系和原生生态系统的对抗。
目前用户从App store去搜索和下载app,在桌面存留app入口点击使用,这已经成了iOS与Android生态系统下的固定模式。反而让用户进入超级APP,再通过搜索或连接的方式进入一个第三方web app,无论是从操作流程还是用户最终体验都无法和操作系统层级的体验抗衡。而HTML 5标准定稿没有为这种生态的困难带来任何一点的改变,所以说HTML 5在W3C操纵下的所谓标准定稿,只是一场PR的闹剧,虽然搅动了市场,但是也刺激了一批从业者充当炮灰。
期待新玩家
打造移动开放平台和生态系统,微信是佼佼者,并且成功将部分App的流量转化成了Web app的流量。微信也一路创新了导流手段,没有选择用户网址输入、也没有选择用户搜索进入web app,而是把账号变成网址并且直接收藏的方式,形成了一个特殊的“web app浏览器”。在打通了流量后又恰当的加入了支付手段,不但盘活了流量也让流量变得更加有价值。
这给HTML 5开发者带来了希望,不过很快又很失望,因为开发者发现微信对流量的管控超乎预期。这让我想到了SNS时代开放平台玩死众多social game厂商的过去。中国有大的互联网开放平台,曾经的腾讯、人人甚至淘宝。但是总结规则无一不是“貔貅原则”流量只进不出,所谓的盘活流量只是为自身生态服务,虽然这样无可厚非,只是对于开发者来说把自己的梦想嫁接在“中国版的开放平台上”无异于“与虎谋皮”。因此HTML 5生态的建立或许可以借助开放平台,但是真正可以对抗原生生态的HTML 5需要的是类似于WebOS这种更彻底的变革。
开发者对于HTML5的定稿,心态大可保持平和,短期内不会带来任何的实质性改变。浏览器特别是操作系统厂商也不会因为W3C标准的定稿而放弃一直维护的自身利益,该支持的早已经支持,不该支持的也不会遵照标准去支持。只是HTML 5作为进步的一代标准,抛开利益和政治的博弈,还是会给开发者带来更多的价值。只要不盲从,以学习的心态积极对待,仍会从中获益。
HTML 5和配套的web开发技术具有跨平台、低门槛的特性,目前大量的APP中广泛使用了HTML5配合native development原生开发,极大的降低了APP整体的开发成本,更有一些移动应用引擎使用Javascript和HTML 5开发跨平台native app,在不触碰iOS与Android生态利益的前提下,发挥实用的价值。因此只要回归到技术本身,把HTML 5技术应用到可以使用的场景中充分发挥价值,就可以逐步迎接更光明的未来。
2年前,移动开发领域掀起过一次行业大辩论“web app和native app谁死谁活”的问题。今天这个问题依然是一个有价值的问题。所以下一篇是,HTML 5盛宴(二):再论Web app和Native app的未来。
本文作者刘鑫,移动云服务APICloud创始人兼CEO,从SP梦网时代就开始持续关注移动Web开发,个人邮箱hi.seanliu@yahoo.com