为什么说“移动优先”可能是个坏主意?
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:这几年我们老是被 “移动优先”、“仅限移动” 这些说法狂轰滥炸。在 iPhone 入侵大脑、流程以及公司之前,就开始做软件的这批人也开始被洗脑,首先要确保 “移动优先” 而不是 web 优先。各种各样宣扬 “移动优先” 的书籍、课程以及会议层出不穷。但如果 “移动” 是我们的未来的话,那么为什么几乎所有移动驱动战略最成功的公司都在开发 web 应用,来为更大的屏幕服务呢?原文标题Is Mobile-First A Bad Idea? 作者Tapha Ngum。
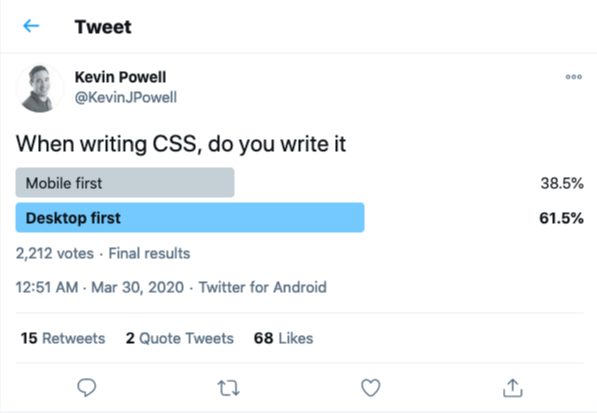
虽然我一直能理解移动优先开发网站背后的理念。但我总觉得有点不对劲。 移动优先,是指在桌面版网站之前,先从移动版网站开始的设计方法,理论上是个不错的想法。 当它遇到现实的时候,问题就来了。 有无数的故事,开发者在听说(甚至学习如何用移动优先的方法来设计)移动优先的方法后,最终还是回到了他们网站的桌面版本,并从桌面版本开始。 根据Kevin Powell(GREAT前端教程制作人)的调查,大多数(61.5%)的开发者喜欢先从桌面版开始。
这也是我在网上看到的许多关于响应式网页设计的留言板和在线讨论中发现的真实情况。 有趣的是,尽管有证据表明,大多数开发者本质上并不希望用移动优先的方法来设计网站,但这个想法仍然被视为首选方法论。 让我们来探讨一下为什么会出现这种情况。
为什么经常有人提倡移动优先
移动优先的方法通常被誉为开发响应式网站的最佳方法,主要有三个原因。
1、 越来越多的人转向移动端(这是最好的论据,我是同意这点的)。
这是在设计过程中优先考虑移动设备的最有力的理由,也是我最同意的理由。如果你的绝大多数用户都在移动设备上,那么在设计和开发中当然要优先考虑移动端。例如,像Instagram这样的网站,移动端几乎是所有的使用场景。
在这种情况下,以及其他绝大多数(80%以上)的使用是在移动端设备上的情况下,那么本文的主要观点就不太适用了。
本文剩下的观点将假设网站的流量按设备类型划分不是那么不均衡。而且不同屏幕尺寸的用户数量也是合理的。
2、在不同屏幕尺寸都有更好的用户体验
第二种观点是,它在每一种屏幕尺寸上都能提供更好的用户体验,因为它对较小的屏幕尺寸和较大的屏幕尺寸都进行了最佳优化。它的论点是,它只关注布局中最重要的元素,因为这些元素在较小的移动屏幕上都能容纳。而且这种集中的方法可以 “放大”。
这样做的问题是,它似乎根本经不起推敲。
实际上,移动优先的最终结果似乎是整体网站的创意普遍变少了。
大多数移动网站(以及它们随后的桌面网站)最终只是看起来和其他网站一样。
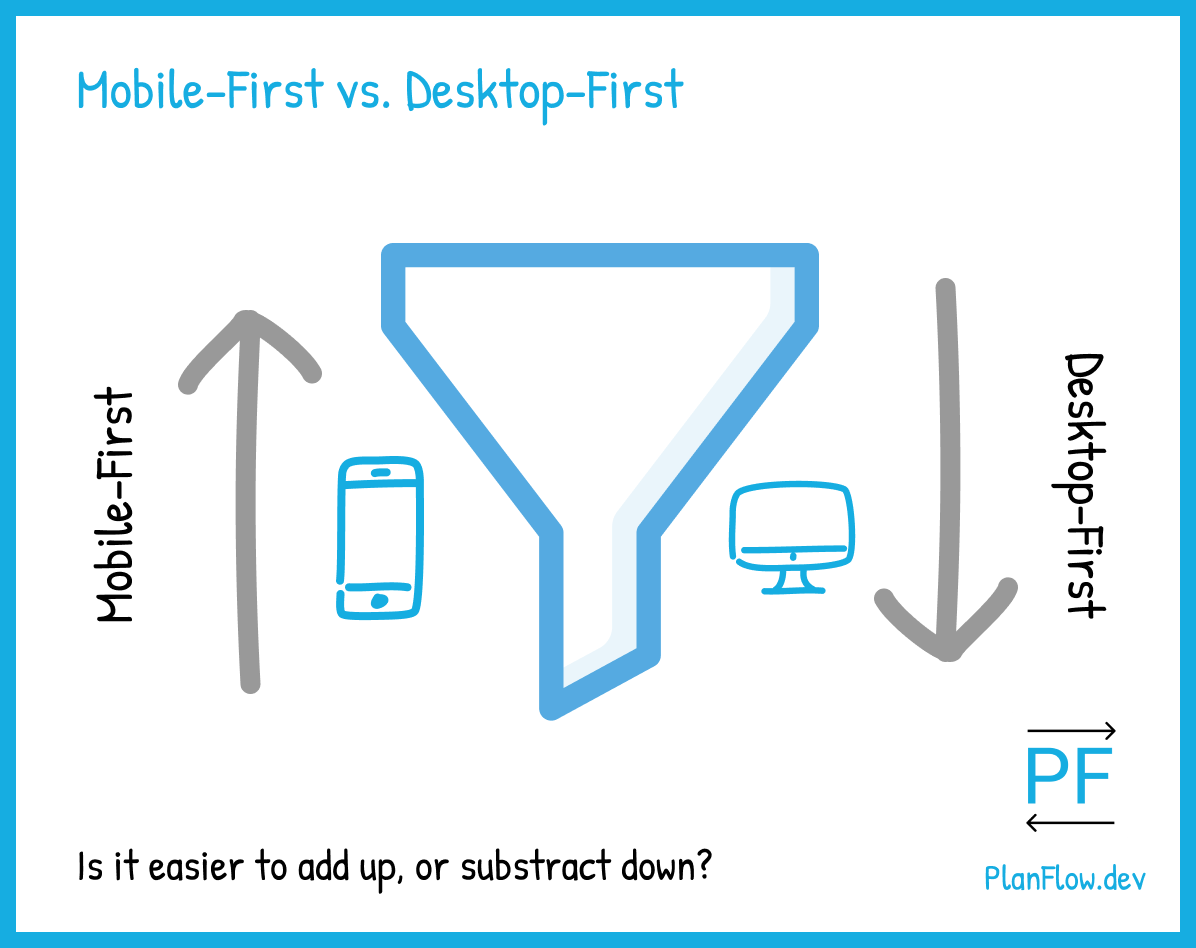
我们很快就会看到为什么会出现这种情况(本篇文章顶部的图会给你一个概念)。
3、更好地组织(更容易创建)CSS
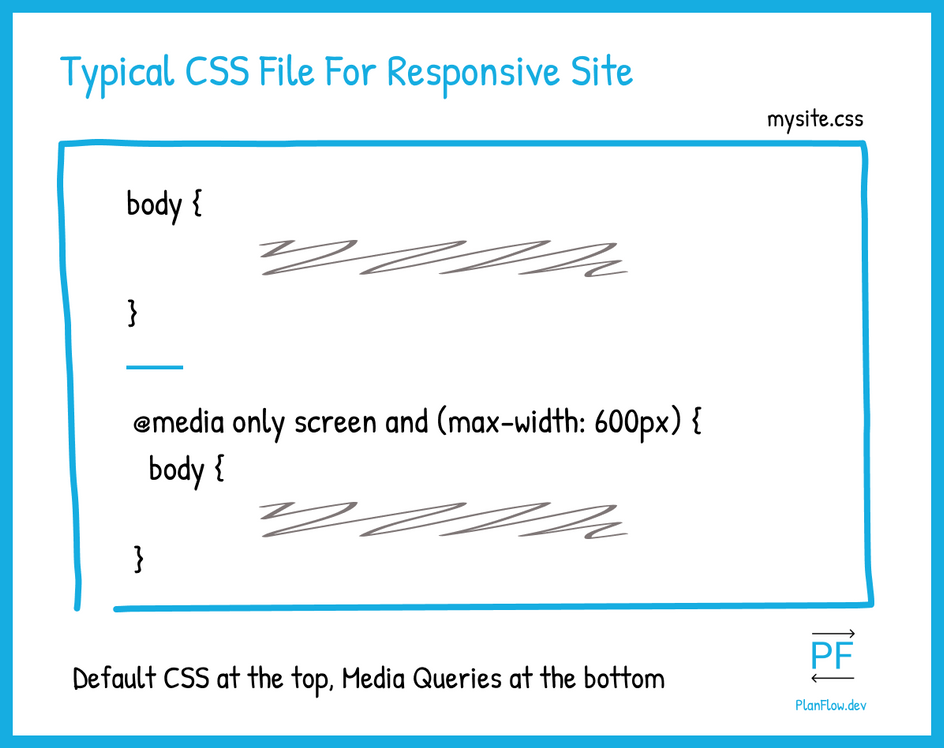
人们通常认为移动优先是开发响应式网站的最佳方式的第二个原因是,在大多数网站上,“默认 ”CSS样式(即在媒体查询范围之外编写的样式)通常是针对较小的移动屏幕尺寸的样式。
响应式网站的典型CSS文件组织。
因为响应式网站的典型工作流程是在事后添加媒体查询相关样式(因为媒体查询应该在页面底部,如上所述),所以从你的 “默认”样式开始,也就是你的移动样式,似乎更合理。
我们也将很快看到为什么这不是完全正确的。
让我们深入了解一下为什么尽管有这三个体面的论点,支持以移动优先的方式来进行响应式网页设计,但它仍然不是最好的方式。
为什么移动优先在理论上是好的,但在实践中却不是?
你正在为次优体验进行优化。
移动体验是次优的。这并不是一个真正有争议的点。一个网站的移动版本的要点是提供一个较小的,但仍然有点有效的最佳桌面体验的版本。
为移动体验优化的问题在于,它并不能使整体体验达到最佳。它只会扩大次优化的规模。在移动体验上开始的妥协,最终会成为桌面端的妥协。
这只会降低桌面网站的体验。
在大多数情况下,桌面网站才是 “真正的”网站,大多数客户都希望先看到一个桌面网站。
桌面优先关注的是人们真正关心的设计问题,而移动优先关注的是只有开发者才会做的CSS组织问题。
与其从次优体验开始(对开发者有帮助),不如先优化最优体验(对用户有帮助),然后再缩小规模,整体上要好得多。
这是一种不自然的设计方式
因为从根本上来说,设计是一个直观的过程,任何需要你必须 “克服自己”的设计方法可能都是一个糟糕的想法。
设计基本上是一个引导用户的过程,通过引导你的东西,自然而然地开发一个界面。
要做到这一点,情境是关键,能够最大限度地利用用户的经验范围,让你有更多的 “表面积”来适当地满足情境,引导用户。
为此,最好从 “最大”的情境开始做起。
例如,对于一场专业的体育比赛,什么更有机会为你提供 “最全”、更完整的体验?
真实的,"更大的",更自然的,现场比赛:
还是电视体验?
在这两种情况下,应该先优化什么才能提供最好的最终效果?
桌面体验包含了移动语境下必不可少的信息。移动端不一定有桌面语境下必不可少的东西。
这也是为什么对大多数开发者来说,桌面优先似乎感觉更自然。对于浏览网站来说,它有足够的约束,但不要太多。
为创造力留下了一个理想的空间。而移动优先则破坏了这一点。
移动优先破坏了创造力
移动优先,有太多的问题没有答案。
本该在桌面层面回答的问题,最终都没有得到答案。
在桌面层面,挑战往往要大得多,需要更多的创意来解决。因为你在小尺寸屏幕上需要问的问题只是其大尺寸对应的分形(或子集),所以先在大尺寸上回答这些问题要好得多,这样才能更容易回答后续的小尺寸和移动设计问题。
使用移动优先的方法,你可能会陷入这样的陷阱,即太过执着于子集,以至于你无法给人们提供页面的本质。
要想得到这个精髓,就像你要规模化的压榨葡萄,然后逐渐经历蒸馏过程,最终成就一款酒一样。要想得到一个移动网站真正的核心,其最好从桌面版开始。然后再逐步筛选或缩小规模。
移动优先让设计过于公式化
由于移动优先的方法受到一定程度的限制,以及由此产生的创造力空间的缺乏,开发者自然而然地寻找他们可以遵循的尝试和真实的模式。
这并不是一件坏事,因为我们都会在一定程度上借鉴别人的灵感。问题是,就像我们在Bootstrap这样的框架中看到的那样。太过公式化的方法往往会导致相同的程度,每个人都会感到厌烦。
移动优先可能是导致我们现在看到的网络 “同一性”不断增加的原因之一。
这就减少了我们所希望的网络活动(比如转化率)。人们只是减少了参与度,把这些网站调了出来。
想象一下,如果90年代末、2000年代初的那些永远好奇的、有趣的网站,比如我们曾经在GeoCities和Angelfire上发现的那些网站,都在考虑 “移动优先”。
你认为他们会达到同样的独特性水平吗?我对此表示怀疑。
另一种方法(桌面优先)
我们应该做的心态转变,不是先从桌面到移动端。
也不是简单地把东西放在在桌面上。
正确的心智转变是说,当我们有了桌面版之后,我们需要调整大小、重新排列或删除哪些东西,才能在移动端有一个最佳的但仍然同样丰富的体验?
我们应该问的是,如何让移动体验成为桌面体验的良好分形。
我们应该问我们的桌面网站想要达到什么目的,以及如何在小屏幕上达到(哪怕只有一点点)同样的效果。
我们设计网站的方式应该是先从桌面开始,然后用同理心缩小规模,先问大的设计问题,再开始问小的问题。
我们应该从CSS文件的底部开始网页设计过程,从桌面大小的媒体查询开始,而不是先做那些全局(移动优先)的样式。
之后,一旦我们在桌面层面回答了最大的设计问题,我们就可以用更多的媒体查询(在尺寸较小的情况下)和在绝对最小的移动尺寸的情况下,用默认的全局样式来缩减(和在代码中增加)。除了必要的,其他都拿掉。
这感觉是最自然的方法。
译者:蒂克伟