最佳设计工作流
编者按:Keaton Herzer介绍了从草图到原型的设计流程,并且推荐了各阶段适用的工具。至于合不合适,各位设计师用用看再说吧。
作为设计师,我们要不断尝试各种工具和流程以便找出最合适的。经过大量实验后,我已经找到了完美的设计工作流,在此我愿跟大家一起分享。设计是一个流程,我要分享的这个流程是我在开发各种人人喜爱的习惯养成产品的项目都采用的流程。
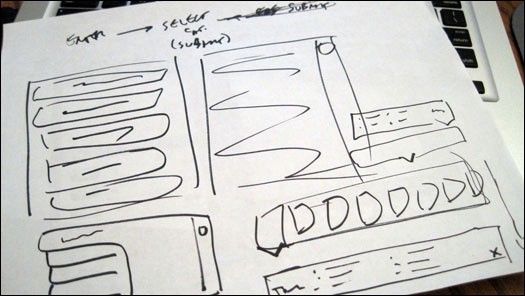
1、画草图(用纸笔)—每一个伟大的设计都从纸上开始。拿出你的纸和笔画出大致形状。
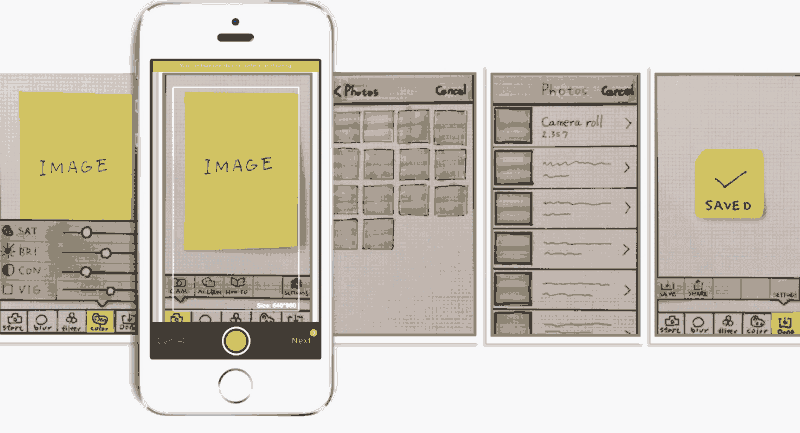
2、下一步是把草图用手机拍下来,然后把你的孩子放到POP上面测试一下原型。
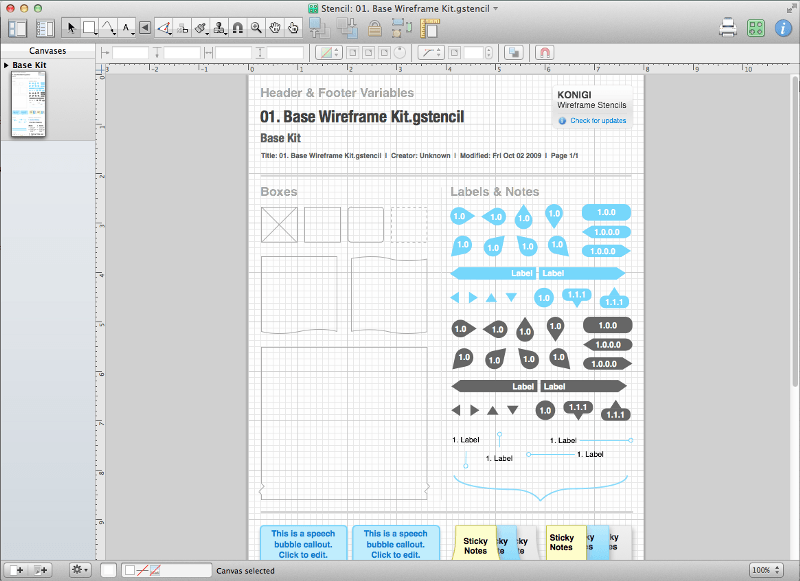
3、接下来是示意图。光有草图是不够的。示意图任何时候都是不可或缺的。继续打开Omnigraffle 画你的示意图。
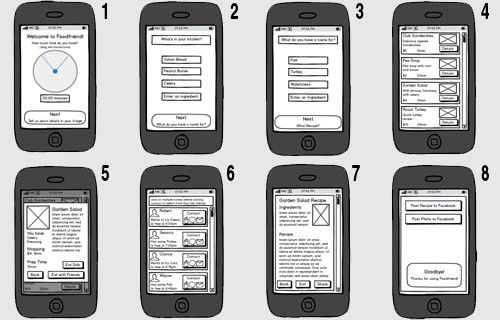
4、现在才意识到你需要下拉菜单?只好再用Balsamiq重画示意图。
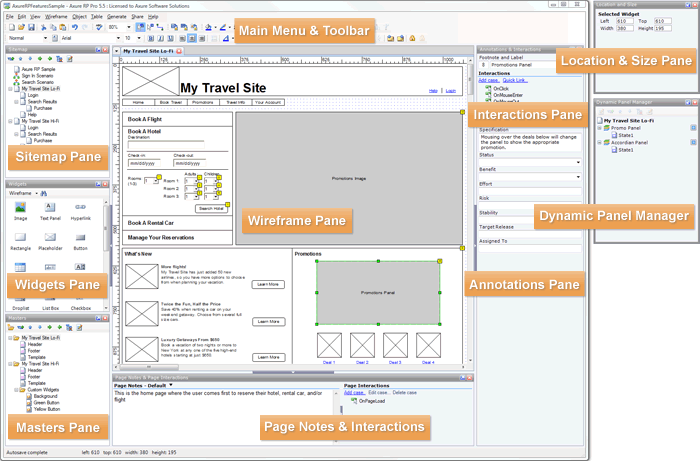
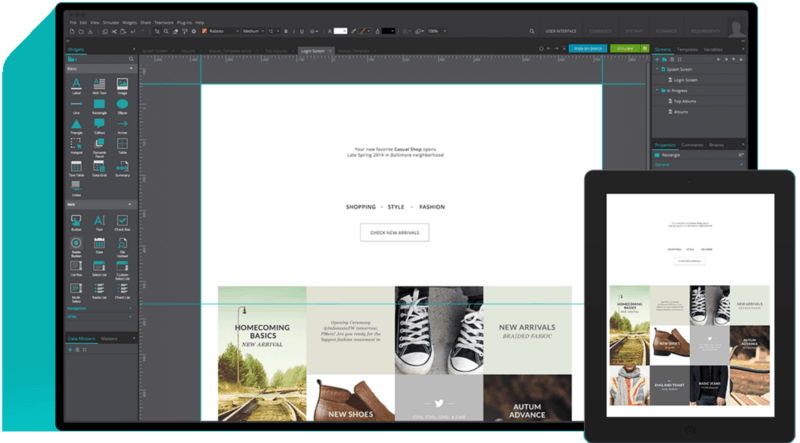
5、对Balsamiq不满意吗?那可以试试Axure。
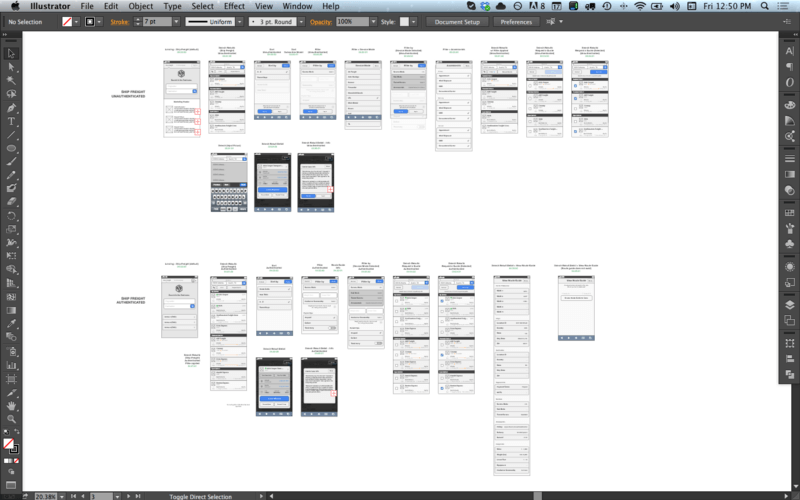
6、还是不满意?!那可以换到AdobeIllustrator用它的UI Wireframing kit,警告你,要89美元。
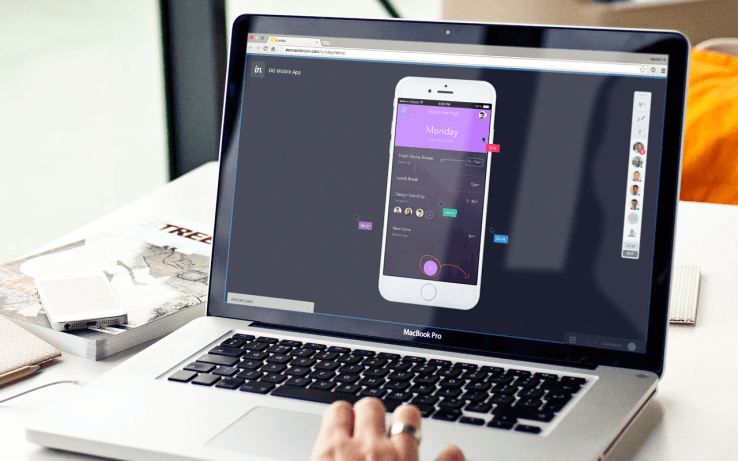
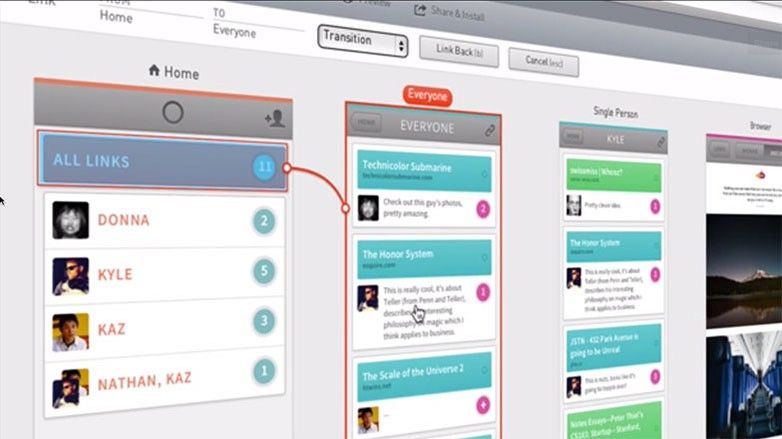
7、现在把那些示意图导出为PNG然后导入到Invision,这样你就可以共享给团队了。
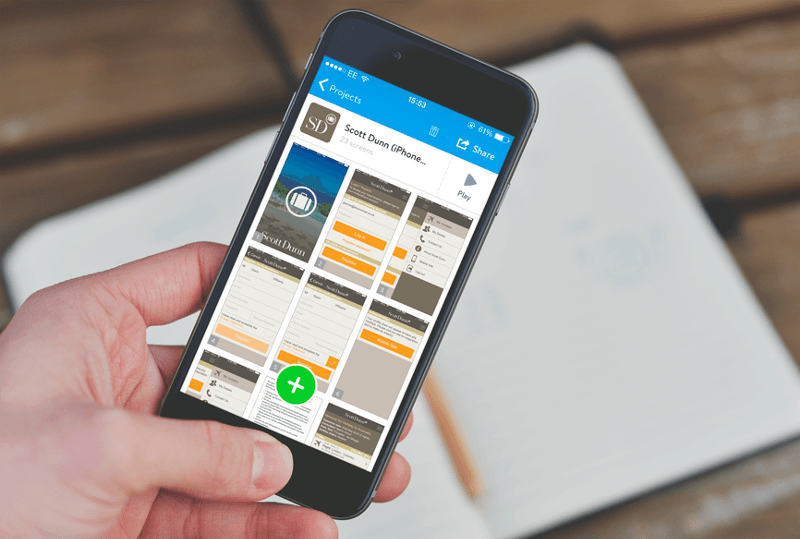
8、再也不想用Invision了?那你只好在用Marvel试试了,希望这次他们不知道怎么写评论了。
9、你成功了,示意图终于获得批准了。接下来可以做高清版的原型了。
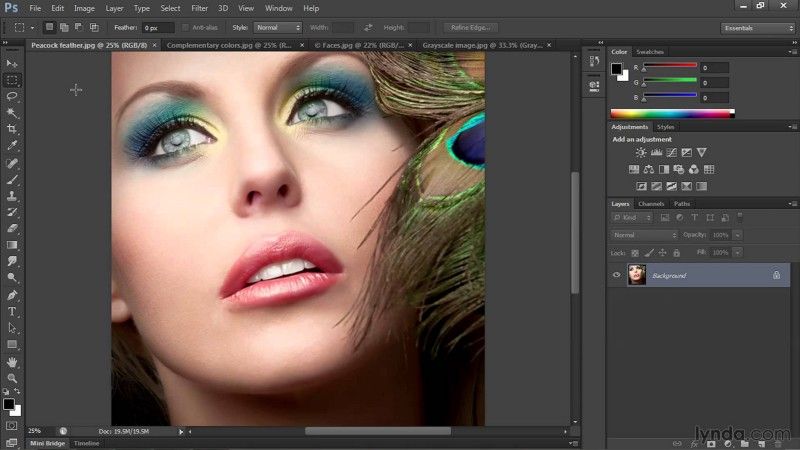
10、到人人都使用的图库找图然后用Photoshop进行优化。
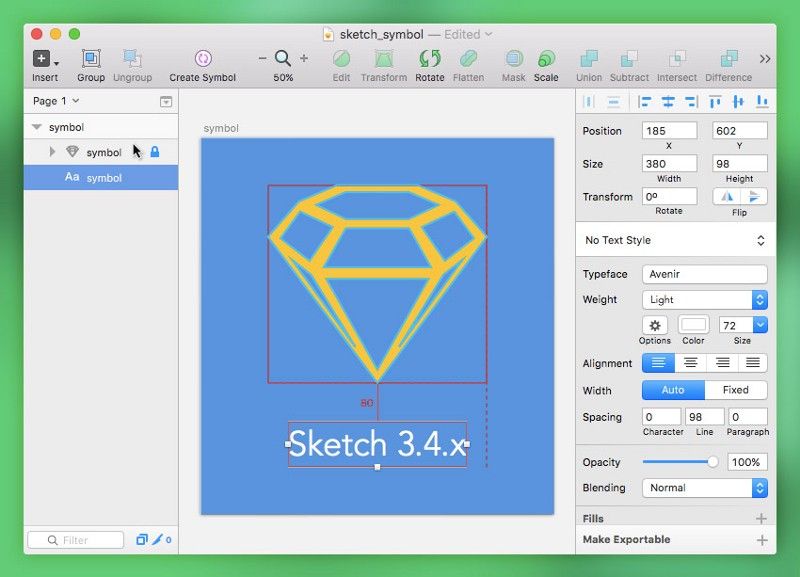
11、现在打开Sketch开始为你的app创建UI。开始有点真正产品的模样了吧?
12、现在把屏幕导出为PNG并导入到Flinto Lite 。
13、哦,你需要手势设计?99美元买个Flintofor Mac吧。
14、你的CEO/利益相关者/客户“不需要手机上再多一个app”并且拒绝下载Flinto。
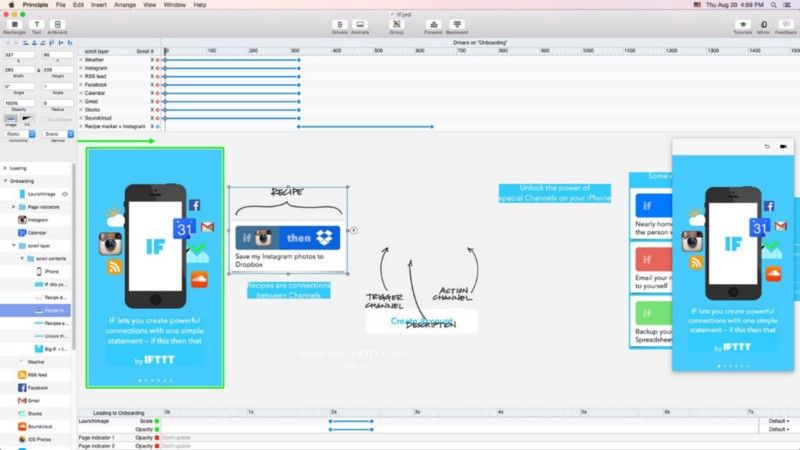
15、导入设计到Principle增加交互。
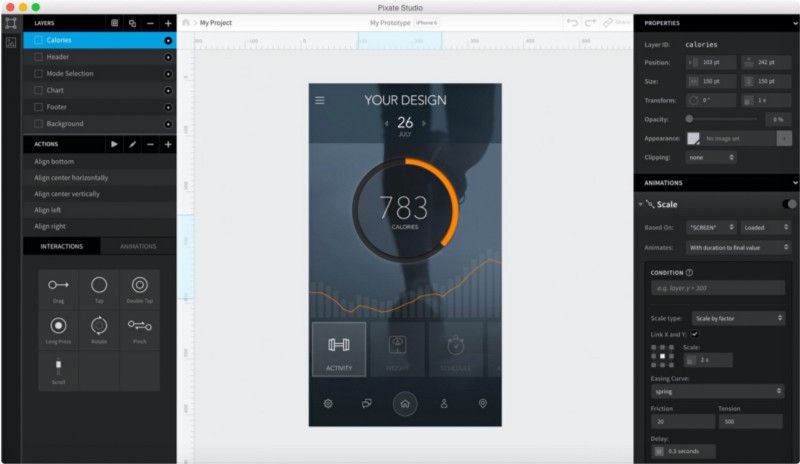
16、靠,Principle导出的是视频啊?!不用了,用Pixate 吧,反正是免费的,祝你好运。
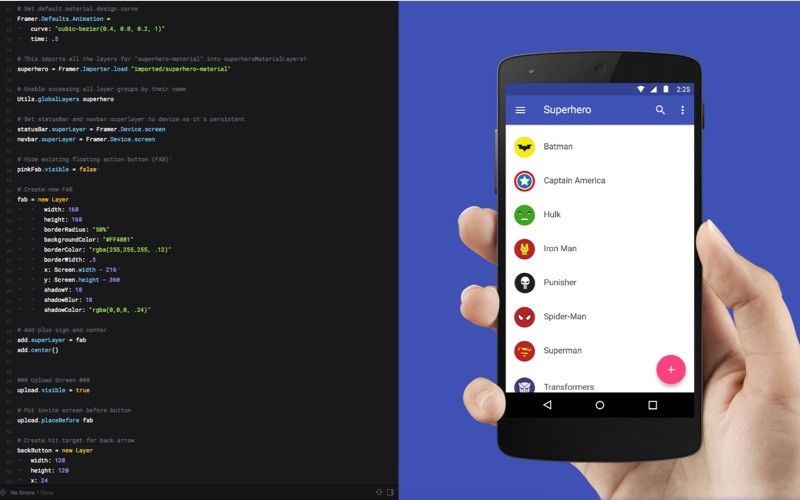
17、你要疯了?!好吧再下载Framer试试,它可以免费试用。
18、忘了告诉你,Framer的试用时间只有32分钟。再换Justinmind吧。
好了,大功告成,终于过关了。